Okay, so I have been intending to write this blog for a while now. I was lucky enough to be invited to the beta of Stackbit a while ago and I was absolutely blown away! This is a small write up discussing why I think the JAM Stack is the future of web development and how Stackbit is using it to empower web engineers to their full potential.
So let's get to the basics, what is the JAMStack? Unlike other applications stacks such as LAMP or MEAN, JAMStack is not about specific technologies as it is about how an application is built.
Modern web development continues to get more and more powerful. By simply using Javascript, API's and Markup you can leverage a number of third party resources to create powerful, full stack applications in minutes, without worrying about the overhead. Stackbit allows users to abstract away much of the setup required to create a JAMStack website and helps you to choose from a number of different Stack combinations.
It's 👏 so 👏 easy 👏!
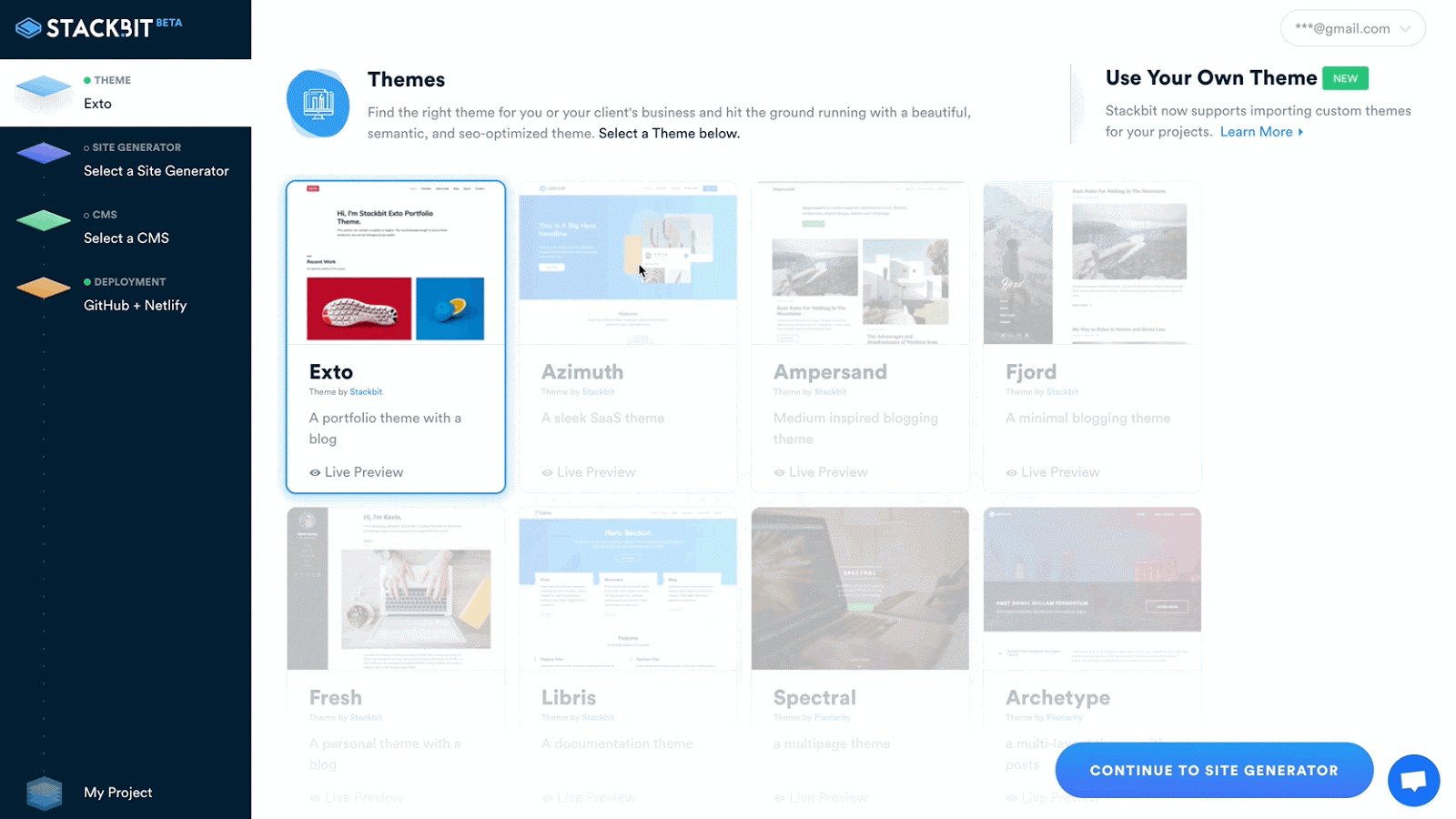
Step 1:
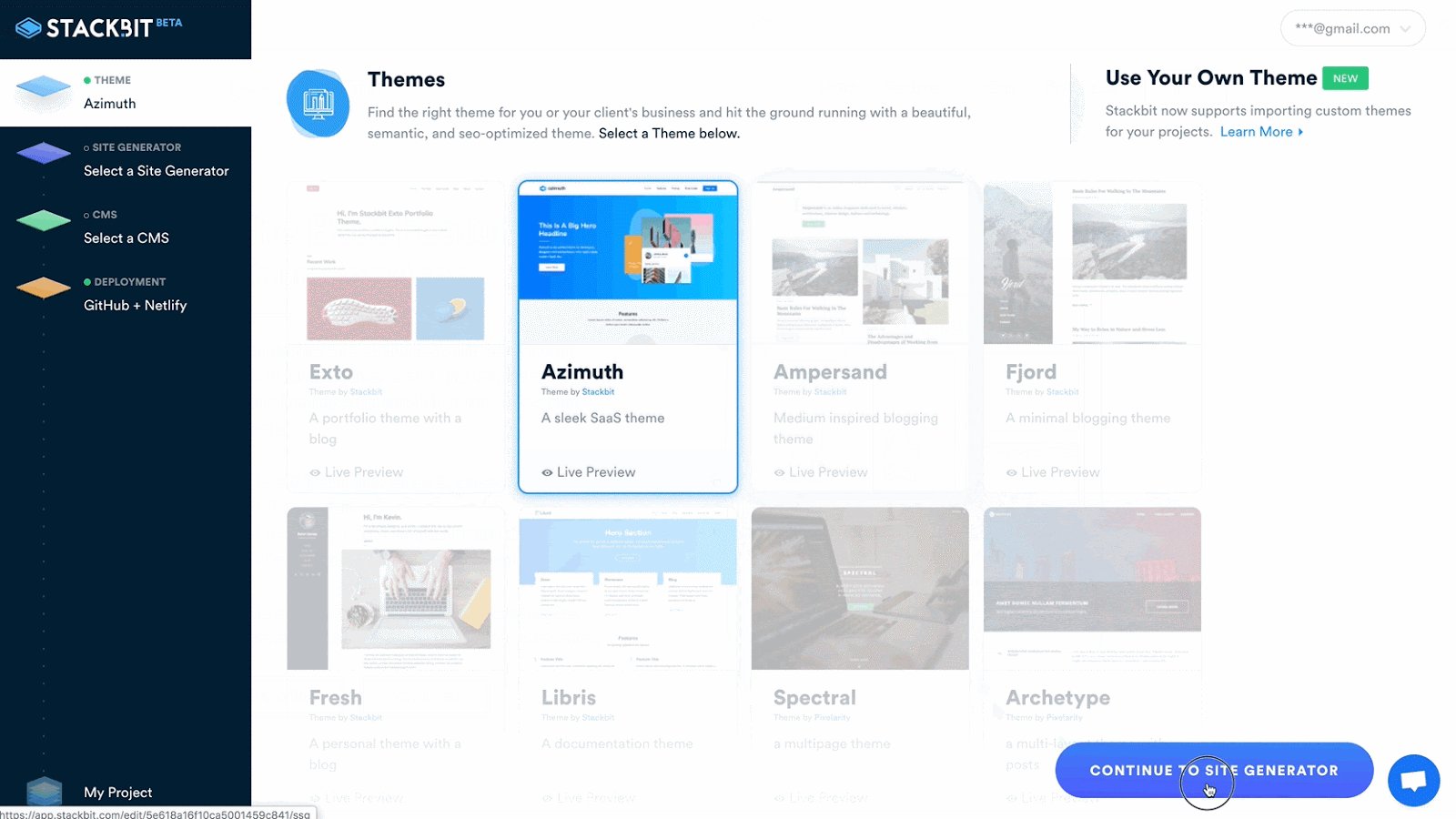
Choose a theme. Stackbit makes it really easy by providing a selection of pre designed themes

Step 2:
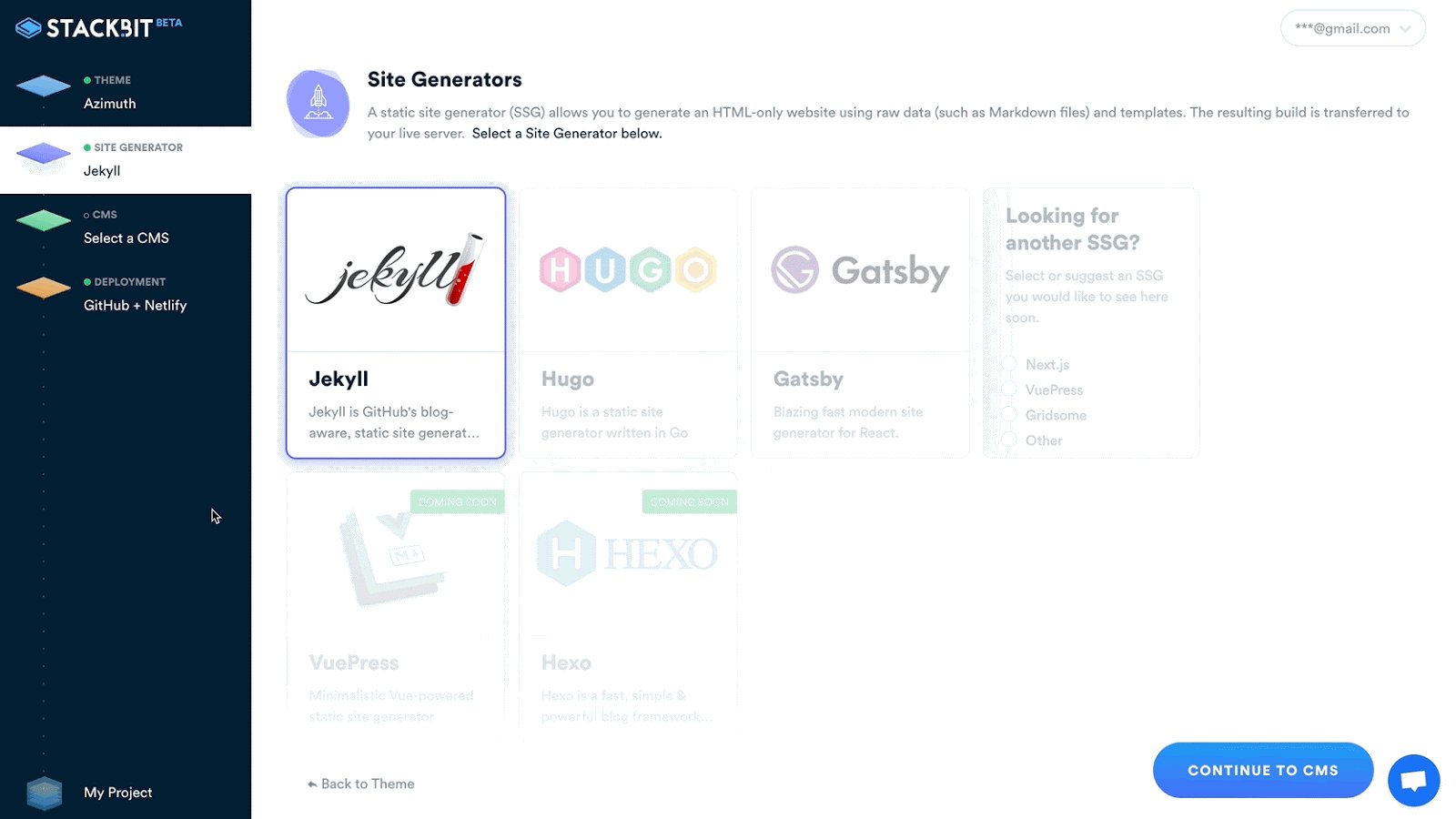
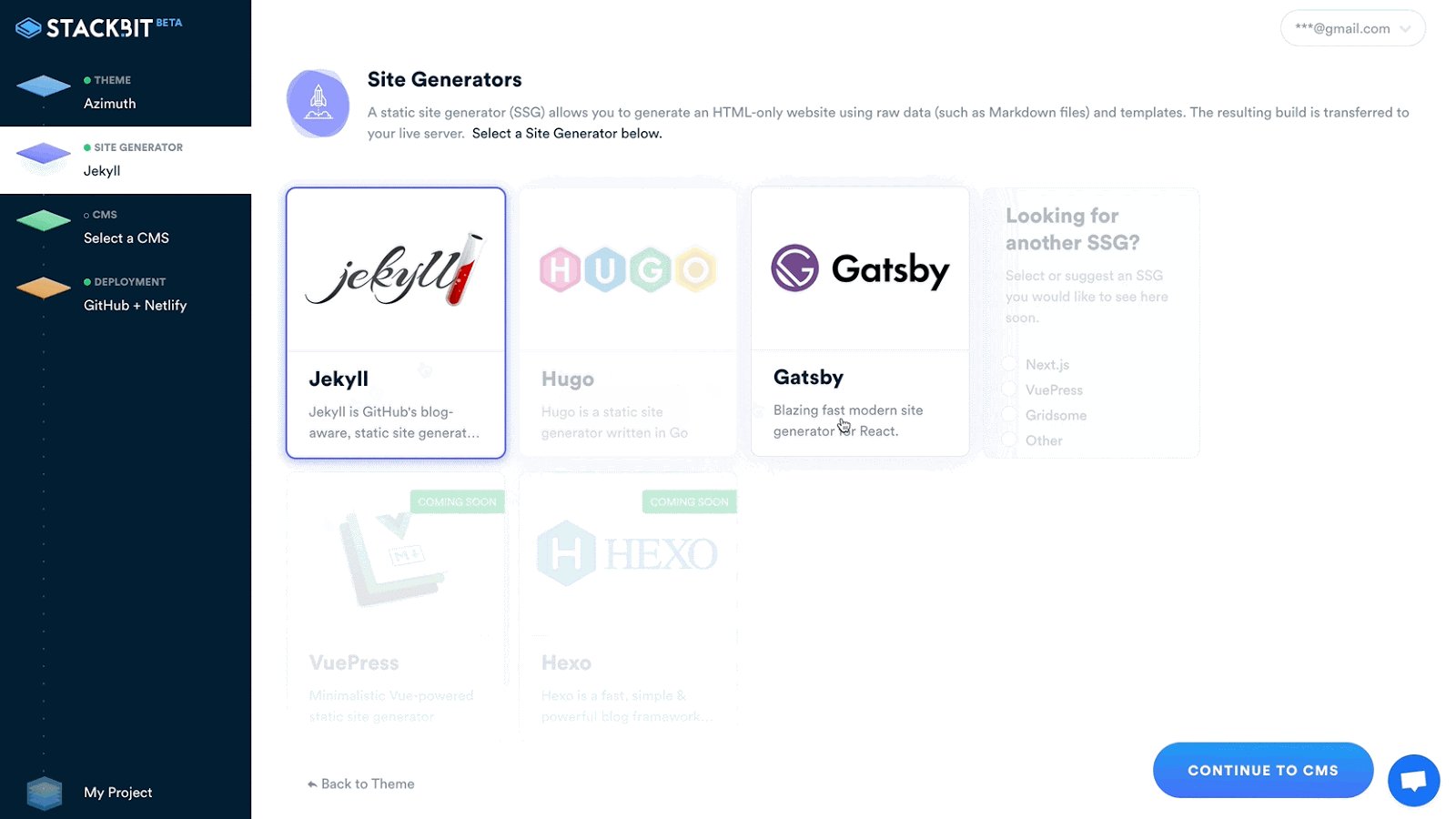
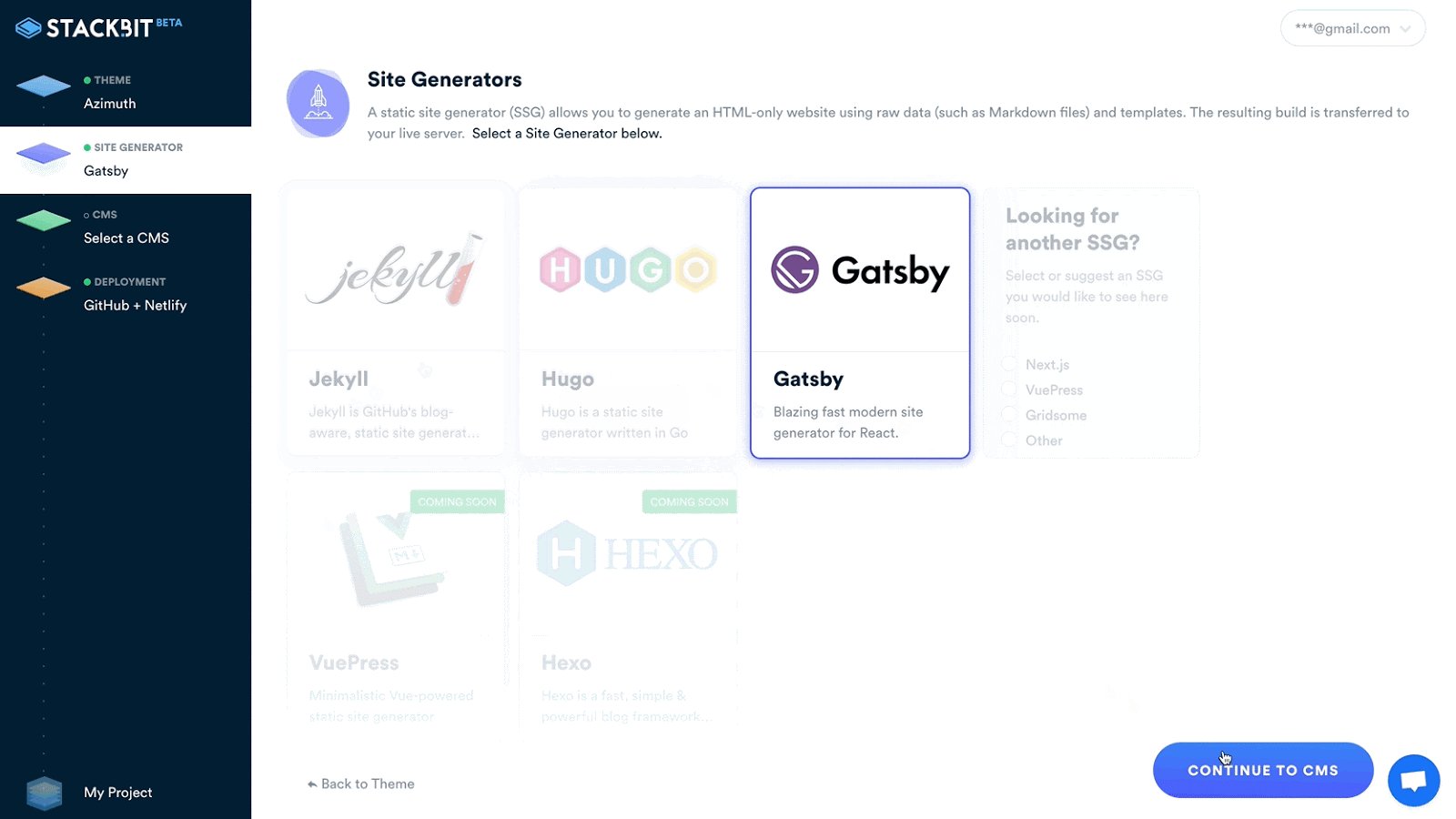
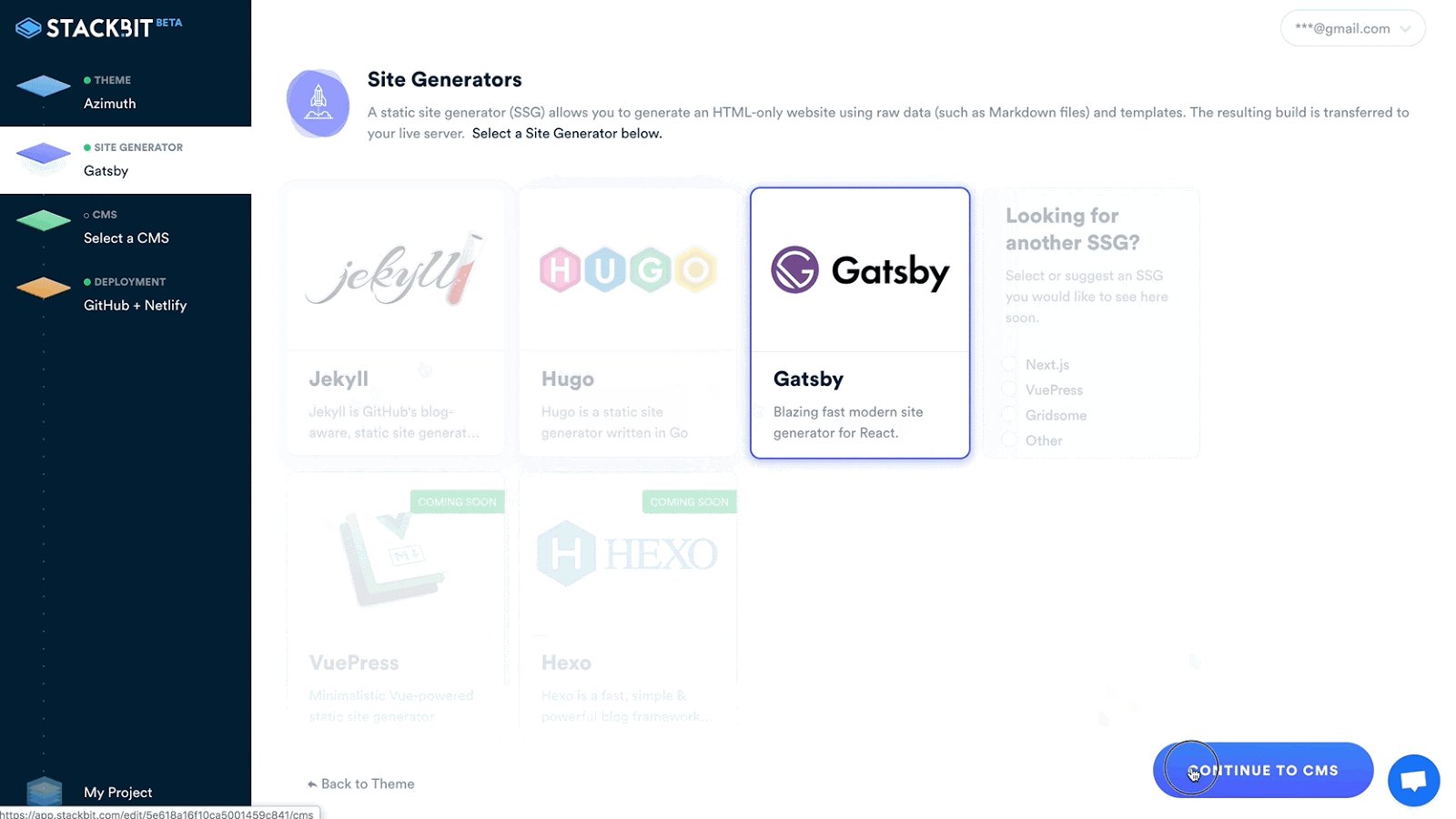
Select your site generator

Choose from a wide selection of well known static site generators such as Gatsby and Jekyll.
Step 3:
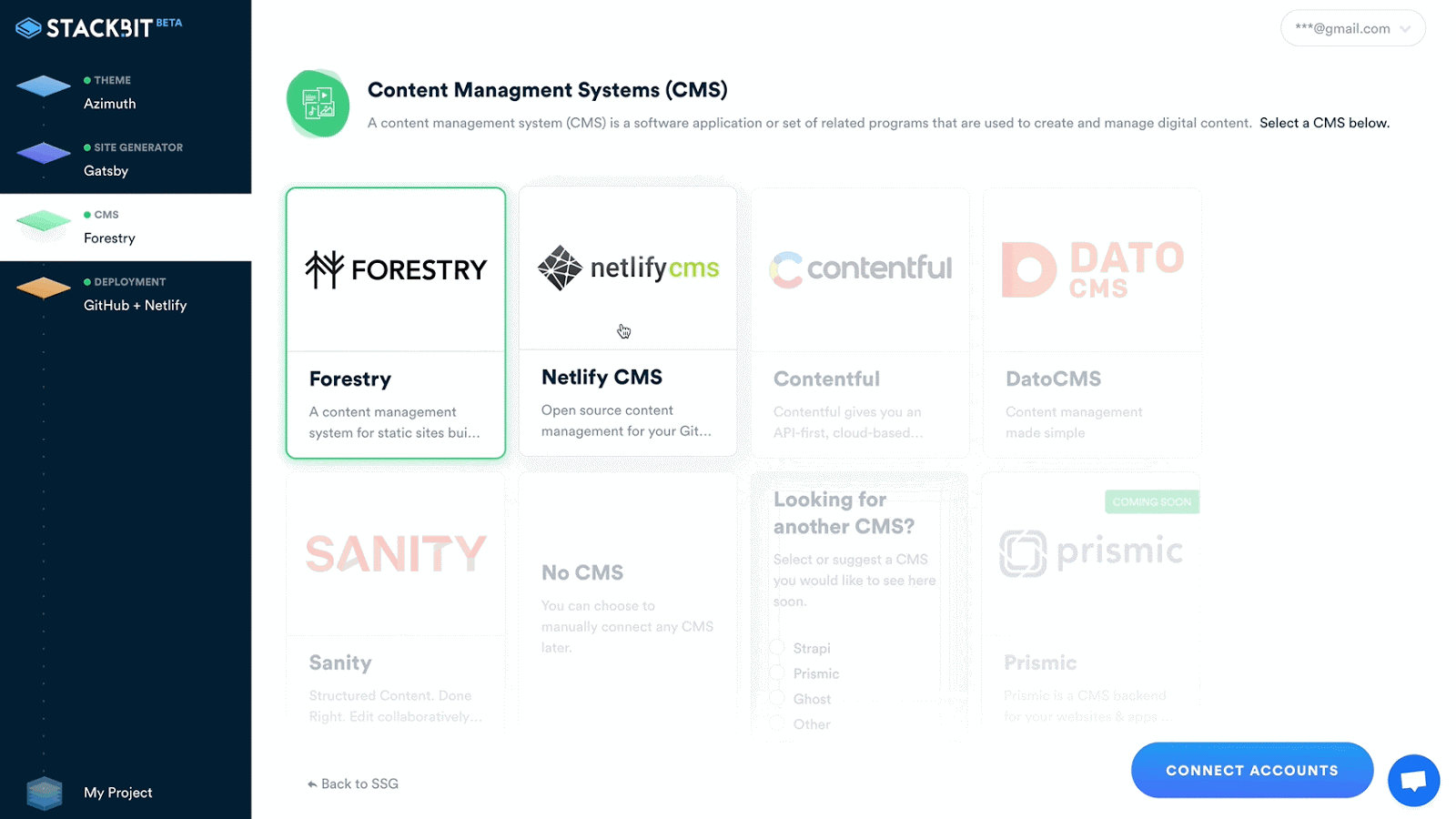
Select the content management system / cms you want to use, or none. I choose Netlify's CMS because it's lightweight and simple to use.

That's it! No you can upload your content and style it however you please.
